Portfolio (Scribd.com):
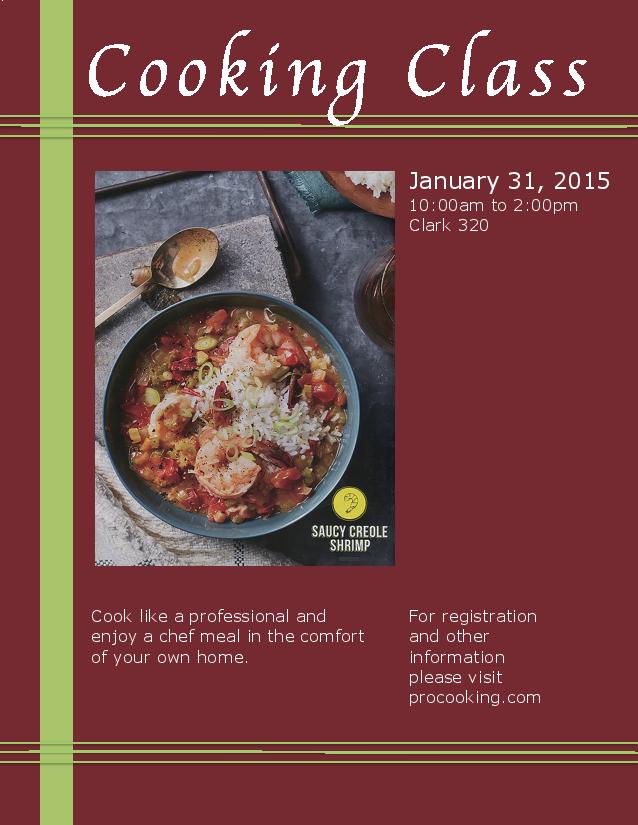
Project Corrections / Time spent: I spent about two and a half hours redoing my P2 Event Ad. The Event Ad was the second project in the class, so my design was very basic. I felt that I could have done a better job, so I dove into the new design. Corrections: new color scheme to connect more with the photo, a big circle instead of several lines, new text for a target audience, and the picture background was taken out. I made these changes to make my ad look more professional. I added better design features to make it look creative as well. The colors were kept dark and neutral to appeal to an older audience. I am pleased with my new Event Ad.
Message: I wanted to show the progress I have made since taking this class. When I first started, I had never even opened PhotoShop or any other Adobe program. I wanted to display my work in a neat, organized, and professional way.
Audience: Future employers or potential clients.
Top Thing Learned: Using the FOCUS skills to create a well-designed project. The principles have guided me in each project. I have learned how to create quality work with creative designs.
Future application of Visual Media: I am going to work in Human Resources, which requires a lot of communication. I could possibly make event fliers, newsletters, or stationary. I have also learned to apply these principles in every-day life. Such as the color wheel to my wardrobe, symmetry and asymmetry to arranging furniture, sketching ideas before jumping into a project, or making parts fit together to make a whole when cooking.
Color scheme and color names: Monochromatic Green
Title Font Name & Category: Apple Spice/ Decorative
Copy Font Name & Category: Source Sans Pro/ sans serif
Thumbnails of Images used:
Sources (Links to images on original websites / with title of site):
HD Wall Paper:
http://www.hd-wallpapers.com/hd/photography/nature/bamboo-trees_1920x1080_230-hd.html
WALL 321:
http://www.wall321.com/Art_Design/Textures/floor_black_dark_wood_textures_2560x1440_wallpaper_85226
Google+